Slider
Repository source: Slider
Description¶
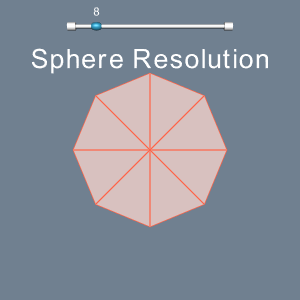
This example demonstrates how to use a 3D slider widget. Here, the slider controls the resolution of the sphere. The slider is positioned in world coordinates - so if you rotate/translate/scale the scene, the slider will change orientation/position/size. Contrast this with Slider2D that remains at a fixed location in the window.
If the callback is connected to InteractionEvent, the scene will update whenever the mouse is moved on the slider. This is not ideal if the re-rendering takes significant time as it will make the interaction very choppy. If you want to move the slider and have the scene update when the mouse button is released, connect the callback to EndInteractionEvent instead.
Note
This original source code for this example is here.
Question
If you have a question about this example, please use the VTK Discourse Forum
Code¶
Slider.cxx
#include <vtkActor.h>
#include <vtkCallbackCommand.h>
#include <vtkCamera.h>
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkPolyDataMapper.h>
#include <vtkProperty.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <vtkSliderRepresentation3D.h>
#include <vtkSliderWidget.h>
#include <vtkSphereSource.h>
namespace {
// The callback does the work.
// The callback keeps a pointer to the sphere whose resolution is
// controlled. After constructing the callback, the program sets the
// SphereSource of the callback to the object to be controlled.
class vtkSliderCallback : public vtkCallbackCommand
{
public:
static vtkSliderCallback* New()
{
return new vtkSliderCallback;
}
virtual void Execute(vtkObject* caller, unsigned long, void*)
{
vtkSliderWidget* sliderWidget = reinterpret_cast<vtkSliderWidget*>(caller);
this->SphereSource->SetPhiResolution(
static_cast<vtkSliderRepresentation*>(sliderWidget->GetRepresentation())
->GetValue() /
2);
this->SphereSource->SetThetaResolution(
static_cast<vtkSliderRepresentation*>(sliderWidget->GetRepresentation())
->GetValue());
}
vtkSliderCallback() : SphereSource(0)
{
}
vtkSphereSource* SphereSource;
};
} // namespace
int main(int, char*[])
{
vtkNew<vtkNamedColors> colors;
// A sphere.
vtkNew<vtkSphereSource> sphereSource;
sphereSource->SetCenter(0.0, 0.0, 0.0);
sphereSource->SetRadius(4.0);
sphereSource->SetPhiResolution(4);
sphereSource->SetThetaResolution(8);
vtkNew<vtkPolyDataMapper> mapper;
mapper->SetInputConnection(sphereSource->GetOutputPort());
vtkNew<vtkActor> actor;
actor->SetMapper(mapper);
actor->GetProperty()->SetInterpolationToFlat();
actor->GetProperty()->SetColor(colors->GetColor3d("MistyRose").GetData());
actor->GetProperty()->SetEdgeColor(colors->GetColor3d("Tomato").GetData());
actor->GetProperty()->EdgeVisibilityOn();
// A renderer and render window.
vtkNew<vtkRenderer> renderer;
vtkNew<vtkRenderWindow> renderWindow;
renderWindow->AddRenderer(renderer);
renderWindow->SetWindowName("Slider");
// An interactor.
vtkNew<vtkRenderWindowInteractor> renderWindowInteractor;
renderWindowInteractor->SetRenderWindow(renderWindow);
// Add the actors to the scene.
renderer->AddActor(actor);
renderer->SetBackground(colors->GetColor3d("SlateGray").GetData());
// Render an image (lights and cameras are created automatically).
renderWindow->Render();
vtkNew<vtkSliderRepresentation3D> sliderRep;
sliderRep->SetMinimumValue(3.0);
sliderRep->SetMaximumValue(50.0);
sliderRep->SetValue(sphereSource->GetThetaResolution());
sliderRep->SetTitleText("Sphere Resolution");
sliderRep->GetPoint1Coordinate()->SetCoordinateSystemToWorld();
sliderRep->GetPoint1Coordinate()->SetValue(-4, 6, 0);
sliderRep->GetPoint2Coordinate()->SetCoordinateSystemToWorld();
sliderRep->GetPoint2Coordinate()->SetValue(4, 6, 0);
sliderRep->SetSliderLength(0.075);
sliderRep->SetSliderWidth(0.05);
sliderRep->SetEndCapLength(0.05);
vtkNew<vtkSliderWidget> sliderWidget;
sliderWidget->SetInteractor(renderWindowInteractor);
sliderWidget->SetRepresentation(sliderRep);
sliderWidget->SetAnimationModeToAnimate();
sliderWidget->EnabledOn();
vtkNew<vtkSliderCallback> callback;
callback->SphereSource = sphereSource;
sliderWidget->AddObserver(vtkCommand::InteractionEvent, callback);
renderer->GetActiveCamera()->Dolly(0.9);
renderWindowInteractor->Initialize();
renderWindow->Render();
renderWindowInteractor->Start();
return EXIT_SUCCESS;
}
CMakeLists.txt¶
cmake_minimum_required(VERSION 3.12 FATAL_ERROR)
project(Slider)
find_package(VTK COMPONENTS
CommonColor
CommonCore
FiltersSources
InteractionStyle
InteractionWidgets
RenderingContextOpenGL2
RenderingCore
RenderingFreeType
RenderingGL2PSOpenGL2
RenderingOpenGL2
)
if (NOT VTK_FOUND)
message(FATAL_ERROR "Slider: Unable to find the VTK build folder.")
endif()
# Prevent a "command line is too long" failure in Windows.
set(CMAKE_NINJA_FORCE_RESPONSE_FILE "ON" CACHE BOOL "Force Ninja to use response files.")
add_executable(Slider MACOSX_BUNDLE Slider.cxx )
target_link_libraries(Slider PRIVATE ${VTK_LIBRARIES}
)
# vtk_module_autoinit is needed
vtk_module_autoinit(
TARGETS Slider
MODULES ${VTK_LIBRARIES}
)
Download and Build Slider¶
Click here to download Slider and its CMakeLists.txt file. Once the tarball Slider.tar has been downloaded and extracted,
cd Slider/build
If VTK is installed:
cmake ..
If VTK is not installed but compiled on your system, you will need to specify the path to your VTK build:
cmake -DVTK_DIR:PATH=/home/me/vtk_build ..
Build the project:
make
and run it:
./Slider
WINDOWS USERS
Be sure to add the VTK bin directory to your path. This will resolve the VTK dll's at run time.